Weekly Medium Read- The Essence of Redesign
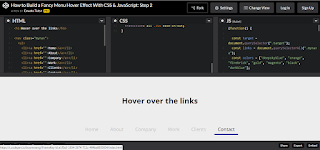
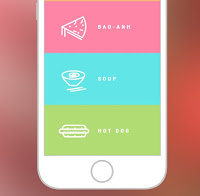
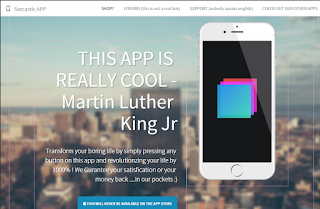
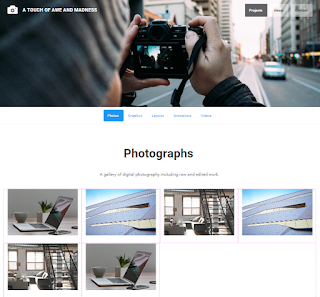
https://medium.com/pixelpoint/why-i-hate-your-fake-redesign-177a626d7f95 In this Medium post the author shows a few examples of bad website/application redesigns, explains what's wrong with them, and details what to do to make sure your redesign is well-made. It even references a previous medium post I shared about redesigning Instagram! http://dmduconnadvweb.blogspot.com/2017/03/httpsmedium_7.html Highlight quote- "The designer probably used these colors because they thought it looked cool. Stop it. Make it because it’s right, because it has meaning, because it will help users solve a problem, or because it will help sell your product. Don’t do it just because it looks cool!"