From Here to There: A web app we used to win a Hackathon!

So! Gabe and I went to the New Haven hackathon this weekend and worked with 2 other cool people to build a web app!
The Project
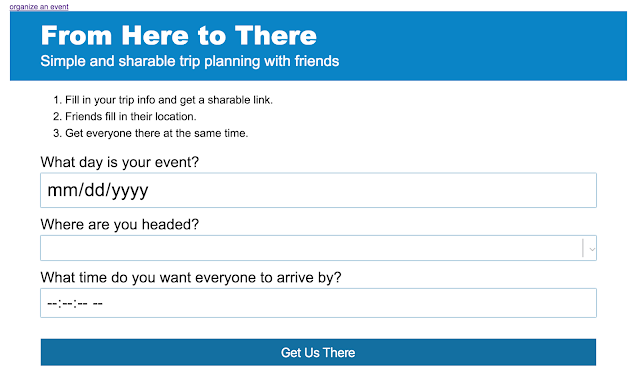
For our project, we built an app called "From Here to There". From Here to There is a trip planning tool that allows users to easily plan and coordinate group activities. The "Organizer" first sets the meetup location (a train station), date, and time. The organizer then gets a link to send to participants with that information filled in. The participants enter their departure location and are given the last train that will get them there on time. The app won a prize for being the best app that incorporated a sponsor (scriptr) service.
There's a bunch of things to fix, such as a better user experience and the extended train schedule is pretty funky. Plus, the detect location feature isn't finished yet. But! There was about 29 hours in total to finish the project, so we're extremely proud about the fact that it actually that works. I definitely have plans to continue working with the team to improve and market it more.
The slides we used for our presentation at the hackathon are here: https://docs.google.com/presentation/d/1gzuCubRaOQYThq2Z6GLYX9FpUaGOzx5r6JIKfxzWpLA/edit#slide=id.gd9c453428_0_16
The web app itself is currently located here, but I'm trying to make it so we have a better URL within the next week:http://do.ctor.work
The People
- I (far right) came up with the original concept and worked on the frontend design and user experience (HTML & CSS). I'm a junior concentrating in website design & development within DMD.
- Victor (center) worked on the 'logic' and deeper frontend development (AngularJS).
- Gabe (far left) helped with research support, copy editing, and did most of the presentation at the event. He's a sophomore concentrating in digital media strategies for business within DMD.
- Mike (not pictured) helped us with figuring out the API to use.
Technical Stuff
The web app was built using AngularJS, HTML, and CSS as far as languages go. For other technologies, we used the Scriptr service and Google's Maps Directions API. Shifting my midterm, I will be documenting the app as fully as I can (since I didn't do any direct work with Angular) and then will be attempting to fix the temporary patches made during the hackathon for my final. Hopefully, once those are finished, I can offer a much better explanation for how it works!
Finally, a Word on Hackathons
Despite what the name would suggest, a hackathon isn't about literal (colloquial) security-related hacking. Rather, it's about hurriedly making (hacking together) a project using technologies and having something you can say you did after a weekend. Seeing what technology is available and what can be made in a single weekend is also a huge benefit to attending these events. (Prizes may be made available depending on the hackathon, but winning one isn't the point of participating.)
Whenever the Stamford hackathon comes back, I would highly encourage everyone to have a look and consider just observing. You don't need to be a developer to contribute. In fact, having someone dedicated to research and presenting is extremely helpful so that the developers can concentrate on those pesky bugs (um, I mean, "features") that never seem to stop popping up. Designers are also important for the project if usability is an important 'selling point'. This ended up being relevant for both hackathons I have participated in and won a prize in.

Comments
Post a Comment